Vue.prototype._render方法返回的vnode,会传入到vm._update方法中,该方法在src/core/instance/lifecycle.js中的lifecycleMixin中扩展到Vue的原型对象上(Vue.prototype._update)
该方法被调用的时机有两次,第一次为初始渲染页面,第二次则为数据更新的时候重新渲染,这小节只分析初始渲染,数据更新重新渲染放在组件更新 (opens new window)这一小节中
export let activeInstance: any = null
export function setActiveInstance(vm: Component) {
const prevActiveInstance = activeInstance
activeInstance = vm
return () => {
activeInstance = prevActiveInstance
}
}
Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) {
const vm: Component = this
const prevEl = vm.$el
const prevVnode = vm._vnode // 首次渲染的时候vm._vnode为undefined
const restoreActiveInstance = setActiveInstance(vm) // 该方法实现对当前vue实例进行缓存
vm._vnode = vnode // 将vm._render方法返回的vnode赋值给vm._vnode
// Vue.prototype.__patch__ is injected in entry points
// based on the rendering backend used.
if (!prevVnode) { // 初次渲染prevVnode为undefined则进入true分支,数据更新重新渲染的时候会进入else分支
// 页面初始渲染
vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */)
} else {
// 数据更新时
vm.$el = vm.__patch__(prevVnode, vnode)
}
// ....
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
vm._update值得我们学习的一个点是setActiveInstance方法,利用闭包的方式实现对vm实例的缓存,调用vm.__patch__会返回一个真实dom重新赋值给vm.$el
# patch
Vue.prototype._update的核心就是__patch__方法,定义在Vue的原型对象上,在src/platforms/web/runtime/index.js中可查看
// install platform patch function
Vue.prototype.__patch__ = inBrowser ? patch : noop
2
定义时做了一层判断,如果是浏览器环境则对应patch方法,我们只分析patch,可以在src/platforms/web/runtime/patch.js中查看定义
const modules = platformModules.concat(baseModules)
export const patch: Function = createPatchFunction({ nodeOps, modules })
2
3
patch为createPatchFunction函数调用的返回值,createPatchFunction函数的参数为一个对象,其中nodeOps是包含一系列的dom操作方法的对象,可在src/platforms/web/runtime/node-ops.js中查看,modules为一系列的模块数组,由platformModules和baseModules组合而成,可以在web/runtime/modules/index和core/vdom/modules/index中查看
createPatchFunction方法定义可在src/core/vdom/patch.js中查看
调用createPatchFunction方法会返回patch方法,然后赋值给Vue.prototype.__patch__。
patch部分的逻辑相对较复杂,使用如下例子来进行分析:
<body>
<div id="app">
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data () {
return {
name: '张三'
}
},
render: function renderFnc (h) {
return h('div', {
attr: { id: 'foo' },
this.name
})
}
})
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
patch部分源码先针对上面例子进行分析,暂时不会分析所有分支代码
调用createPatchFunction方法会return出patch方法,createPatchFunction函数参数backend接收调用传入的对象参数,在函数内部将modules中的各个模块的钩子循环遍历添加到cbs对象中
const hooks = ['create', 'activate', 'update', 'remove', 'destroy']
export function createPatchFunction (backend) {
let i, j
const cbs = {}
const { modules, nodeOps } = backend
/*
将modules中各个模块的钩子函数循环遍历添加到cbs中
*/
for (i = 0; i < hooks.length; ++i) {
cbs[hooks[i]] = []
for (j = 0; j < modules.length; ++j) {
if (isDef(modules[j][hooks[i]])) {
cbs[hooks[i]].push(modules[j][hooks[i]])
}
}
}
// .....
return function patch (oldVnode, vnode, hydrating, removeOnly) {
/*
oldVnode 可以为vnode 也可以为 真实DOM对象
vnode 则为vm._render方法返回的vnode对象
hydrating 服务端渲染部分 略过分析
removeOnly 主要用于在transition-group过渡,暂时略过
*/
// 根据上述例子isUndef对vnode检测返回false不会进入当前分支
if (isUndef(vnode)) {
if (isDef(oldVnode)) invokeDestroyHook(oldVnode)
return
}
let isInitialPatch = false
const insertedVnodeQueue = []
if (isUndef(oldVnode)) { // // 在组件实例patch过程中会进入true分支,页面初始渲染且$options.el参数存在不会进入当前分支
// empty mount (likely as component), create new root element
isInitialPatch = true
createElm(vnode, insertedVnodeQueue)
} else {
// 根据上述例子,初始渲染oldVnode为真实dom,则存在nodeType,使用isDef方法检测返回true
const isRealElement = isDef(oldVnode.nodeType)
if (!isRealElement && sameVnode(oldVnode, vnode)) {
// patch existing root node
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
} else {
if (isRealElement) {
// mounting to a real element
// check if this is server-rendered content and if we can perform
// a successful hydration.
// 判断oldVnode是否有SSR_ATTR变量属性,服务端渲染会进入当前分支逻辑
if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {
// 如果有SSR_ATTR变量属性则删除该属性
oldVnode.removeAttribute(SSR_ATTR)
hydrating = true
}
if (isTrue(hydrating)) {
if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {
invokeInsertHook(vnode, insertedVnodeQueue, true)
return oldVnode
} else if (process.env.NODE_ENV !== 'production') {
warn(
'The client-side rendered virtual DOM tree is not matching ' +
'server-rendered content. This is likely caused by incorrect ' +
'HTML markup, for example nesting block-level elements inside ' +
'<p>, or missing <tbody>. Bailing hydration and performing ' +
'full client-side render.'
)
}
}
// either not server-rendered, or hydration failed.
// create an empty node and replace it
// 将oldVnode真实DOM转换为虚拟DOM
oldVnode = emptyNodeAt(oldVnode)
}
// replacing existing element
const oldElm = oldVnode.elm // oldVnode的真实dom
const parentElm = nodeOps.parentNode(oldElm) // 获取oldVnode的真实dom的parentNode(body)
// create new node
createElm(
vnode,
insertedVnodeQueue,
// extremely rare edge case: do not insert if old element is in a
// leaving transition. Only happens when combining transition +
// keep-alive + HOCs. (#4590)
oldElm._leaveCb ? null : parentElm,
nodeOps.nextSibling(oldElm)
)
// ......
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
patch方法将我们传入的oldVnode转换为虚拟DOM,然后再调用createElm方法
# createElm
createElm方法和patch方法在同一文件中,代码如下:
function createElm (
vnode,
insertedVnodeQueue,
parentElm,
refElm,
nested,
ownerArray,
index
) {
if (isDef(vnode.elm) && isDef(ownerArray)) {
// This vnode was used in a previous render!
// now it's used as a new node, overwriting its elm would cause
// potential patch errors down the road when it's used as an insertion
// reference node. Instead, we clone the node on-demand before creating
// associated DOM element for it.
vnode = ownerArray[index] = cloneVNode(vnode)
}
vnode.isRootInsert = !nested // for transition enter check
// createComponent方法主要是创建子组件,后续再分析该分支逻辑
if (createComponent(vnode, insertedVnodeQueue, parentElm, refElm)) {
return
}
// 获取vnode的data,children,tag属性
const data = vnode.data
const children = vnode.children
const tag = vnode.tag
if (isDef(tag)) { // 如果存在tag则进入该分支
if (process.env.NODE_ENV !== 'production') {
if (data && data.pre) {
creatingElmInVPre++
}
if (isUnknownElement(vnode, creatingElmInVPre)) {
warn(
'Unknown custom element: <' + tag + '> - did you ' +
'register the component correctly? For recursive components, ' +
'make sure to provide the "name" option.',
vnode.context
)
}
}
// 为vnode创建elm属性,利用tag创建真实dom赋值给vnode的elm属性
vnode.elm = vnode.ns
? nodeOps.createElementNS(vnode.ns, tag)
: nodeOps.createElement(tag, vnode)
setScope(vnode) // 作用域css部分,先略过
/* istanbul ignore if */
if (__WEEX__) { // WEEX相关部分略过分析
// in Weex, the default insertion order is parent-first.
// List items can be optimized to use children-first insertion
// with append="tree".
const appendAsTree = isDef(data) && isTrue(data.appendAsTree)
if (!appendAsTree) {
if (isDef(data)) {
invokeCreateHooks(vnode, insertedVnodeQueue)
}
insert(parentElm, vnode.elm, refElm)
}
createChildren(vnode, children, insertedVnodeQueue)
if (appendAsTree) {
if (isDef(data)) {
invokeCreateHooks(vnode, insertedVnodeQueue)
}
insert(parentElm, vnode.elm, refElm)
}
} else {
// 调用createChildren方法
createChildren(vnode, children, insertedVnodeQueue)
if (isDef(data)) { // 判断是否存在data
invokeCreateHooks(vnode, insertedVnodeQueue)
}
// 将vnode.elm添加到parentElm中,refElm做为参考节点
insert(parentElm, vnode.elm, refElm)
}
if (process.env.NODE_ENV !== 'production' && data && data.pre) {
creatingElmInVPre--
}
} else if (isTrue(vnode.isComment)) {
// 如果vnode为注释节点vnode则利用vnode.text创建真实dom赋值给vnode.elm,并且插入到父元素parentElm中(refElm为参考节点)
vnode.elm = nodeOps.createComment(vnode.text)
insert(parentElm, vnode.elm, refElm)
} else {
// 利用vnode.text创建真实dom赋值给vnode.elm,并插入到父元素parentElm中(refElm为参考节点)
vnode.elm = nodeOps.createTextNode(vnode.text)
insert(parentElm, vnode.elm, refElm)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
createElm方法会为传入的vnode先调用createComponent方法,如果是占位符vnode(组件vnode)则会创建组件实例(暂时先略过,后续再分析该部分),然后获取vnode的tag、children、data属性,对tag做一层判断,如果tag存在,则为标签vnode(div、span、p....)否则为注释节点vnode或文本节点vnode,如果为标签vnode则根据tag标签创建真实dom并赋值给vnode.elm属性,再调用createChildren方法
function createChildren (vnode, children, insertedVnodeQueue) {
if (Array.isArray(children)) {
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(children) // 遍历children中的每一项vnode,检查key是否有重复
}
for (let i = 0; i < children.length; ++i) { // 循环遍历children中的每一项vnode调用createElm,并添加到父元素(vnode.elm)中
createElm(children[i], insertedVnodeQueue, vnode.elm, null, true, children, i)
}
} else if (isPrimitive(vnode.text)) {
nodeOps.appendChild(vnode.elm, nodeOps.createTextNode(String(vnode.text)))
}
}
2
3
4
5
6
7
8
9
10
11
12
createChildren方法中如果children为数组循环则调用createElm,在遍历过程中vnode.elm会作为父元素传入,由于存在data,会继续调用invokeCreateHooks方法
if (isDef(data)) {
/*
如果存在data,则调用invokeCreateHooks方法
该方法主要是调用各个模块的create钩子函数
并且如果vnode是组件vnode(占位符vnode)
如果存在create钩子函数,则调用该钩子函数
如果存在insert钩子函数,则将该vnode push到insertedVnodeQueue中
*/
invokeCreateHooks(vnode, insertedVnodeQueue)
}
function invokeCreateHooks (vnode, insertedVnodeQueue) {
for (let i = 0; i < cbs.create.length; ++i) {
cbs.create[i](emptyNode, vnode)
}
i = vnode.data.hook // Reuse variable
if (isDef(i)) {
if (isDef(i.create)) i.create(emptyNode, vnode)
if (isDef(i.insert)) insertedVnodeQueue.push(vnode)
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
invokeCreateHooks方法中,会循环调用cbs模块中create钩子回调,后面逻辑主要是针对占位符vnode(组件vnode),如果存在create钩子函数则调用,存在insert钩子函数,则将vnode添加到insertedVnodeQueue中。接着会继续调用insert方法,将vnode.elm插入到父元素中
function insert (parent, elm, ref) {
if (isDef(parent)) {
if (isDef(ref)) {
if (nodeOps.parentNode(ref) === parent) {
nodeOps.insertBefore(parent, elm, ref)
}
} else {
nodeOps.appendChild(parent, elm)
}
}
}
2
3
4
5
6
7
8
9
10
11
insert函数参数中,parent作为父元素,elm为需要插入到父元素中的子元素,ref作为参考节点存在,如果存在ref则使用insertBefore插入,否则使用appenChild追加在父元素末尾
至此,所有的元素都会渲染到页面,但是oldVnode还存在
再回到patch函数
return function patch (oldVnode, vnode, hydrating, removeOnly) {
//...
// destroy old node
if (isDef(parentElm)) {
removeVnodes([oldVnode], 0, 0) // 删除销毁oldVnode
} else if (isDef(oldVnode.tag)) {
invokeDestroyHook(oldVnode)
}
invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)
// 返回vnode的真实dom
return vnode.elm
}
2
3
4
5
6
7
8
9
10
11
12
13
14
销毁删除oldVnode,接着调用invokeInsertHook方法,然后再return出vnode的真实dom
function invokeInsertHook (vnode, queue, initial) {
// delay insert hooks for component root nodes, invoke them after the
// element is really inserted
if (isTrue(initial) && isDef(vnode.parent)) {
vnode.parent.data.pendingInsert = queue
} else {
for (let i = 0; i < queue.length; ++i) {
queue[i].data.hook.insert(queue[i])
}
}
}
2
3
4
5
6
7
8
9
10
11
invokeInsertHook方法在里面做了层判断,判断initial是否为true,如果initial为true,并且存在占位符vnode,将queue赋值给占位符vnode.data.pendingInsert),否则循环遍历queen中的占位符vnode,调用insert钩子函数,如果组件定义了mounted生命周期钩子函数,则会调用。需要注意的是:根实例的mounted的调用和组件的mounted调用不一致
回到vm._update中,将patch函数中返回的真实dom赋值给vm.$el,重置vm实例
Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) {
// ...
restoreActiveInstance() // 实例重置
// update __vue__ reference
if (prevEl) {
prevEl.__vue__ = null
}
if (vm.$el) {
vm.$el.__vue__ = vm
}
// if parent is an HOC, update its $el as well
// 当前实例的$vnode存在 并且 当前实例的父实例也存在 并且 当前实例$vnode和父实例的_vnode是同一个vnode 则更新父实例的$el属性
// 比如App组件 template 中只有一个根组件 hello-world
/*
父组件App:
<template>
<hello-world/>
</template>
<script>
import helloWorld from './hello-world'
export default {
components: {
helloWorld
}
}
</script>
子组件hello-world:
<template>
<div>hello world</div>
</template>
<script>
export default {}
</script>
main.js
import App from './App'
new Vue({
render: (h) => (h(App))
})
*/
if (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) {
vm.$parent.$el = vm.$el
}
// updated hook is called by the scheduler to ensure that children are
// updated in a parent's updated hook.
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
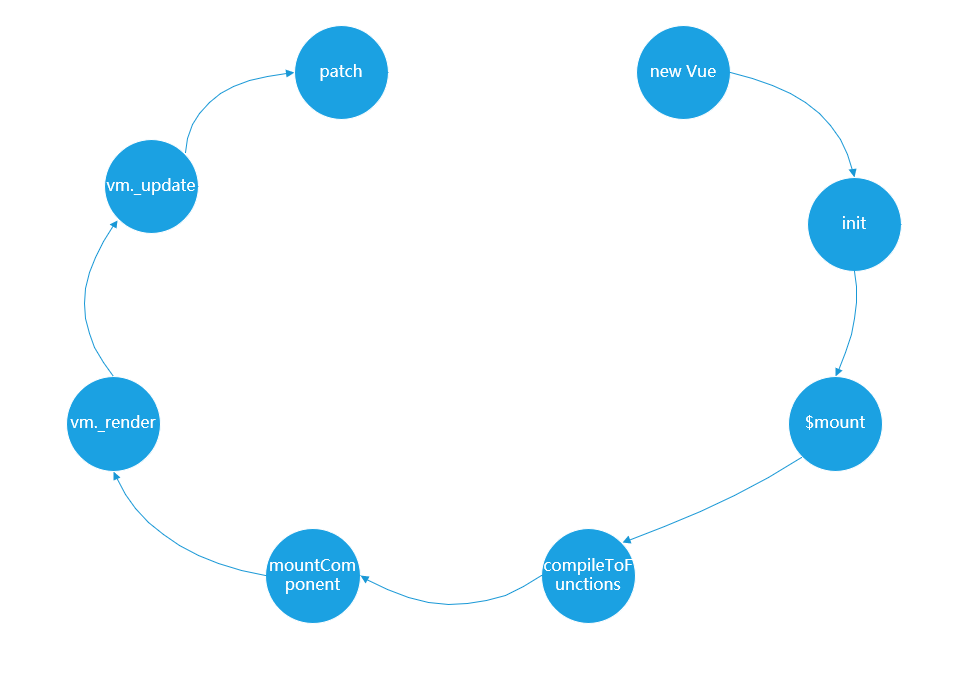
至此,完成了从把模板和数据渲染成最终的dom过程的分析,可以用下图更直观的看到整个过程